歪み(ディストーション)について

基本的な設定の仕方は前頁「マテリアル」の中にあります。
■歪み(ディストーション)のかけ具合を調整するには?
「テクスチャ1/2色スケール」のR/Gによって調整することができます。
変異マップは、色のRとGを横方向(R)と縦方向(G)の成分と見立ててその歪める形を生成しています。
テクスチャの色スケールは、このテクスチャの色(RGB)をそれぞれ調整することができます。(例えばテクスチャ全体のGの値を0.5(50%)下げるなど)
これを利用して、変異マップのテクスチャにかけると変異マップのかかり具合を調整することができます。
例:時間と共にディストーションがかかって歪んでいき、元に戻る
1)テクスチャ1に、歪める画像を用意します。
2)テクスチャ2に、歪めるための変異マップを用意します。
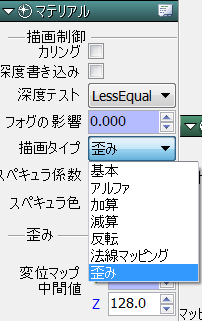
3)マテリアルで「歪み」に設定します。
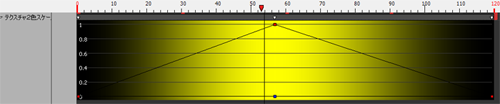
4)テクスチャ2の色スケールを「カーブ」に設定します。
5)カーブによって、RとGの値を0ー>1ー>0と変化させます。

上記のように歪み具合を調整することが可能です。
 |
このように、だんだん歪ませ元にもどすような表現ができます |
■変位マップについて
変位マップ
 |
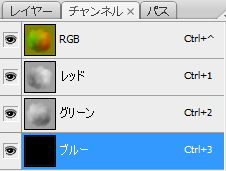
フォトショップでR/Gチャンネルを確認すると下のようになります |

 |
Rチャンネル |  |
Gチャンネル |
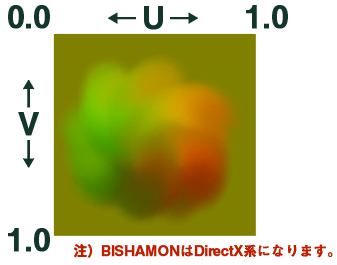
歪み用の変異マップは、テクスチャのUVをどのくらい変位されるか?
というデータなので、R/Gチャンネルの変化は下記の方向へ移動させることになります。

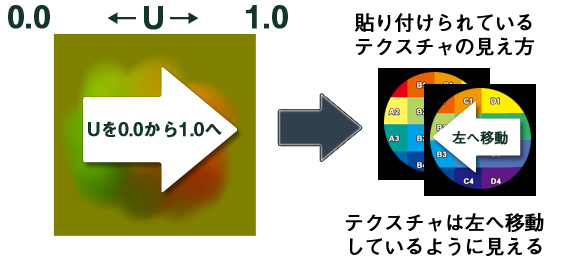
Uを0.0ー>1.0へ右方向(プラス方向)へ変化させると貼り付けている
ポリゴンのテクスチャは、絵的に逆の左方向へ移動します。

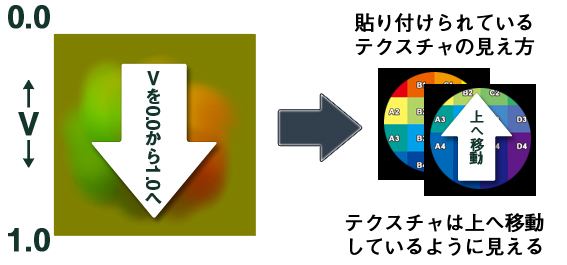
Vを0.0ー>1.0へ下方向(プラス方向)へ変化させると貼り付けている
ポリゴンのテクスチャは、絵的に逆の左方向へ移動します。

変異マップを確認すると中間値が128となっているため、下記のようになります。
 |
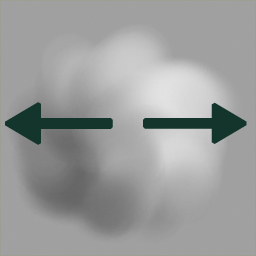
Rチャンネル |
Rチャンネルでは、右側が白くなっているため、Uは右方向(プラス方向)へ移動し、
テクスチャの見え方は左方向へ移動となり、左側は黒くなっているため
逆に右方向へ移動することになります。
 |
Gチャンネル |
Gチャンネルでは、上側が白くなっているため、Vは下方向(プラス方向)へ移動し、
テクスチャの見え方は上方向へ移動となり、下側は黒くなっているため、
逆に上方向へ移動することになります。
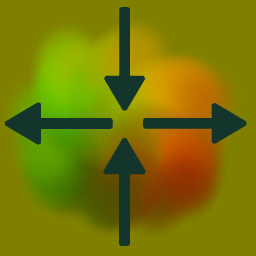
なので、この変位マップでのテクスチャの見え方はこのような動きとなります。
 |
歪む方向 |

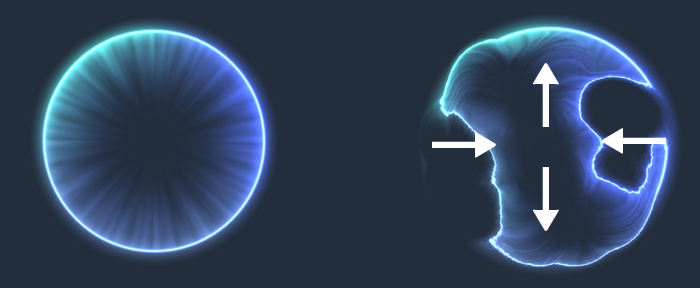
実際のテクスチャ移動の見え方